动效知识总结!给设计师的网页动画设计基础指南
2017-11-01 22:31:03基础知识

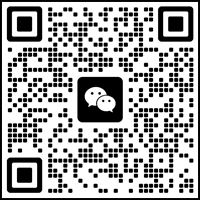
Watches

PSD2HTML

Bubble-Jump
将静止或者二维平面上的物体赋予生机与活力,让它们以符合或者贴近物理定律的方式来运动,这就是我们所熟知的动画。Mac 桌面上那个著名的图标跳动动画就是最典型的例子之一,那种模拟皮球在地上弹跳的效果显得真实而有质感,这种动画设计是遵循著名的动画设计12原则的。
对动效或者说动画最熟悉的,无疑是迪士尼。Frank Thomas 的《生命的错觉:迪士尼动画》中,就详细总结了创造今天动画的12个原则:
·挤压和拉伸
·预期
·登台
·连续动作和姿态对应
·缓进缓出
·弧形运动
·次要动作
·时序
·夸张
·立体刻画
·吸引力
文末相关链接中,会附上关于这12原则的相关文献。
网页动画的实现方式很多,最常见的是使用Gif图,CSS,SVG,WebGL 以及视频。但是和动漫不同,网页中的动画可以是任何元素,小到下划线,大到背景和整个页面,它可以随着页面加载而出现,也可能是鼠标移动到某个位置上之后被触发。和其他的设计手法相似,动画可以是非常微妙、触动人心的,也可以是开门见山、清晰直观的。所以,最重要的是看你怎么运用动效,是在合适的时候给人会心一击,还是摆在显眼的位置,令人不会错过。
新兴的趋势

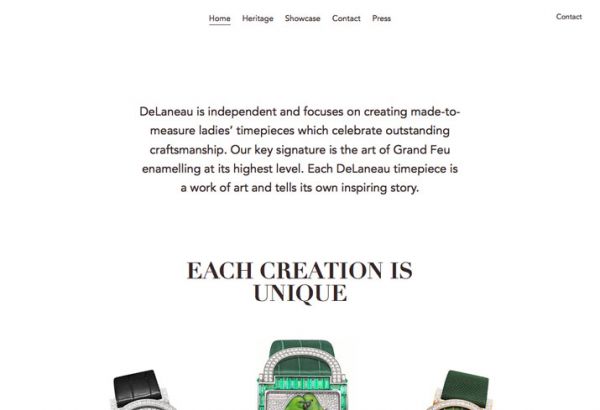
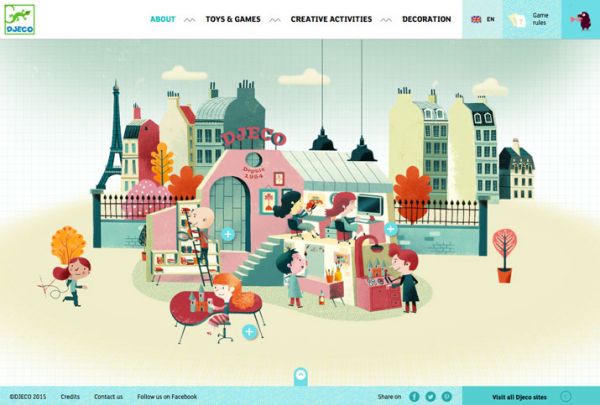
Djeco

Wonder Land

I Ngen IO
当我们谈及网页动效的时候,它和动漫、CG、电影、游戏中的动画,是截然不同的。当我们在网页的语境之下提及动画和动效的时候,它作为一个典型的设计趋势和设计手法,节制是是最关键的因素。小巧简单的动效在网页中会更具吸引力,也更加有趣,那些真正“隐形”的动效会让用户难以察觉,却更好地让他们有更好的体验。但是显著而抓人眼球的复杂动效也很重要,它们会强化设计感。不过在动画和动效的设计上,一致性很重要,过于复杂的规划可能会让整体效果混乱。
让动画成为设计趋势,其实是整个设计圈的走向造成的。扁平化和极简风的流行开来,网页设计确实简约了很多,但是用户需要更多的信息来告诉他们应该怎么做,而动画就是最好的方案——无需影响整体美感就可以给用户以足够的引导。即使是最简单的设计,动画的存在都能给予用户以说明和指引,这样前提下诞生的动效,在简单和易用性之间达成了平衡。
动画其实在后端和用户端和有很多不错的影响。首先是大家再也不需要用Flash来事先复杂的动画了,它的实现方式也相当的自由和多样,今天的动画不会像曾经的Flash等技术那样拖慢网站的呈现速度甚至影响服务器,加载速度飞快,体验优异。
大小动画的对抗

Rose

Henry-Brown
大和小的竞争无处不在,即使是动画的领域也同样是如此。
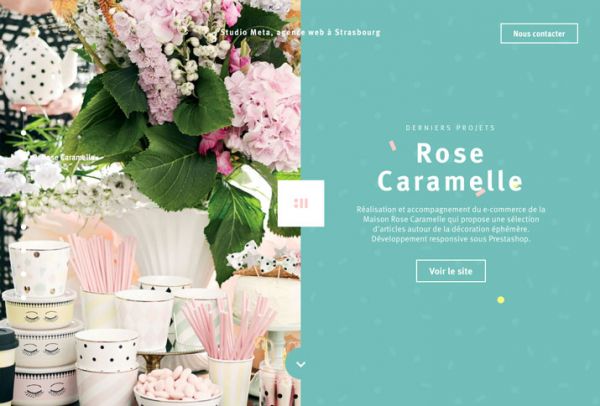
规模较大的动画常常是以视频的形式存在的,它们通常会占满整屏或者一个比较关键的部位,循环、简练是它们的特色。这些动画为整个设计创造了焦点,用户即使没有执行任何操作,也能看到它们。以Studio Meta的网站为例,当你阅读文案的时候,没一张大图都会逐步缩放。
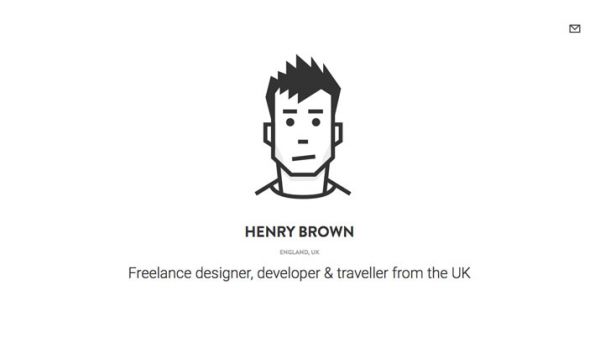
小动效会出现在网站的各个角落,当你同网站进行交互的时候,会发现它们的存在。这些动效可能会在光标悬停的时候触发,可能是一个指引性的标识,也可能以更加微妙的方式呈现。这些微小的动效会对整体的美感产生影响,在 Henry Brown 的这个案例中,动画就非常的小而微妙,仔细观察,你会发现人物的眼睛在闪烁。
什么时候使用动画

Species-pieces

Aara

Poker
当我们谈及每一种设计趋势的时候,都需要探讨一个重要的问题:什么时候才能使用它们。动画可能是一种非常讨巧的设计手段,它有用,但是并非适用于每一个设计项目。动画应该是平滑无缝的,而非滞塞机械的,它的服务对象是用户,并且和其他内容的呈现形式不一样。
使用动画和动效的首要目的是提高网页的可用性。简单的动效可以有效的引导用户,帮助他们了解点击之后会去怎么样,即使是需要使用复杂的视差滚动动效,设计师也会搭配一些简单的动画来作为引导和辅助之用。
可用性的呈现形式:
·解释功能,展示网站的运作
·呈现变化,比如展示可点击的元素,或者表单那的正确填写方式
·创建流程,或者引导用户执行动作召唤类的操作
使用动效的第二个理由是出自美学需求。动画和动效无疑是拥有强装饰性的元素,如果某个动效是出于视觉装饰的作用而进行设计的话,无疑是可以接受的。这种装饰性的动画不仅有助于讲述故事,而且可以建立用户界面之间的情感联系,它可以通过视觉上的变化引发用户的兴趣,在不断的交互中让用户停留更长的时间,不断回来。
如果你要创建纯粹的动画,那么你楈枒仔细思考它能做什么,会带来什么。你希望用户有什么样的反馈?想分享一些独特的内容,还是用动效给用户带来愉悦的体验?这很重要。
一些资源
准备为网站加入动画和动效么?接下来的一些文章或者网站可能会给你一些帮助。(这些文章都是英文的,恩)
·《生命的错觉》会告诉你一些关于动画的12个基本原则
·《网页动画的运作》是一个列表,其中的资源会告诉你网页动画是如何运作的
·《CSS动效新手指南》是告诉你如何运用CSS属性来制作动画的
·《弹性SVG元素》是教你如何使用SVG组件的教程
·《UI动画的艺术》是Mark Geyer 的文章
·《创建优秀动画的15个HTML5工具》,如果你掌握了基础知识,这个工具列表会非常有用
·《动画师的急救包》这篇文章也是介绍各种形式动画的基本原理的
结语
评判动画和动效其实并不难,只要看它是否为用户带来更好的体验,就知道了:它能否产生情感联系,能不能让人会心一笑,能不能让网站更好使用。
动画是一种有趣的技术,它的运用范畴会越来越广,如果你对它有兴趣,就持续研究下去,它就是未来。